I have IPWebcam running on an old cell phone so I can monitor the printer from upstairs or outside of the house. I had started a print with a fairly full build platform and checked it before going to bed. I saw one corner didn't look quite right, but I was tired and thought I'd sort that out in the morning. Big mistake! Here's what I woke up to:
Oh, and this was on the floor:
OK, I'm sure this is fixable. Well, not the glass, but I got that for free, so I'm sure I can get more. I need to clean off that hot end though! Chipping it off isn't an option.. way too difficult. I raised the Z and moved the X over the center of the build platform to give me some space to work. I turned up the extruder temp to 200 degrees C. As it reached that temp, I could wiggle that mass. I was able to get it tilted off the hot end and then carefully pulled the heating element out by grabbing the cooler part of the wire further away from the element. Now, I had to shut off the heat because when it's not in the block, you get thermal runaway as the thermistor can't tell it's already hot enough.
While things were still hot, I grabbed a heavy shop paper towel and folded it over a couple of times. I could drag that across the heat block and extruder tip. It picked up all of the melted PLA after several tries. Be careful to not wipe the hot end with your fingers behind the paper towel. Hold a longer piece between your 2 hands and rub it over the PLA on the hot end so it drags the plastic off.
I cleaned the heating element and as much of the thermistor in much the same way. I was able to heat it up again and re-insert it to re-heat the hot end when I wanted to get more PLA off. I was also able to get the paper towel in above the heat block and clean off the threaded tube.
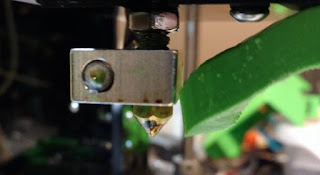
I found the block was loose and so, I used some pliers to carefully twist it tight again. That threaded tube is not super strong, so don't torque it too much! I cleaned out the hole where the heating element went and reinserted the element. In the past, I had a single layer of aluminum foil wrapped on the element so it was pretty snug in the heat block. I did that again and got it all back together. It's looking pretty good now!
The root cause of all of this: One corner of the part had lifted up where I didn't have good glue coverage. It hardened and caused the hot end to crash into it. Not sure where the PLA started globing up, but I assume at some point, part of the part that lifted became stuck to the hot end and started picking up new plastic that was being extruded. It all got very bad from there. It knocked into the binder clips holding the glass, the glass moved (part of a layer was printed at an angle at some point). The glass eventually ended up on the floor, broken. Lesson here, keep an eye on things! Most stuff goes wrong in the first layer. The chance of things going south vastly decreases as the layer count goes up (assuming you have good adhesion and don't run out of filament!).